No needs to install any tools to make it happen just follow my simple step here.
First of all just register your blog at http://www.feedburner.com/ and then follow the instruction below
-
Click the Publicize tab.

A list of publicity-related services appears.
-
Locate and click the Chicklet Chooser service.
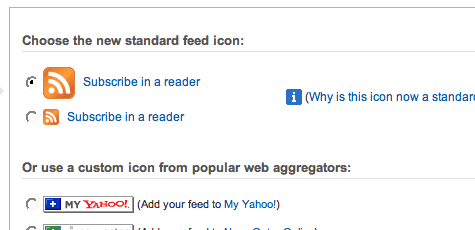
The form shown below loads into the right side of the screen:

This form contains several options for buttons that promote (and link to) your FeedBurner feed.
-
Click the radio button next to the button you want to display on your site.
-
Click the drop-down and select "Blogger" to add the chicklet as a widget.

-
Blogger will open in a new window. Follow the prompts there to continue to add the new widget.

The feeds HTML will look like this:
<a href="http://feeds.feedburner.com/TechHackAndCoolGadget" title="Subscribe to my feed" rel="alternate" type="application/rss+xml"><img src="http://www.feedburner.com/fb/images/pub/feed-icon32x32.png" alt="" style="border:0"/></a><a href="http://feeds.feedburner.com/TechHackAndCoolGadget" title="Subscribe to my feed" rel="alternate" type="application/rss+xml">Subscribe in a reader</a>
Find this code:
<img src="http://www.feedburner.com/fb/images/pub/feed-icon32x32.png"
Replace it with:
<img src="http://www.imagefilez.com/out.php/i109997_feedicon96x96copy.jpg">
Now you have make your own chicklet button size 96 X 96.
p/s- My biggest chicklet button.
No comments:
Post a Comment